
Illustratorの矢印をコネコネしてみよう
 hamko
@hamko1114
hamko
@hamko1114
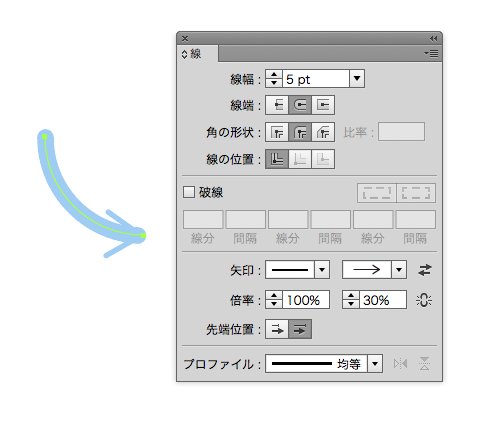
#Illustrator細かすぎて伝わらない選手権 「線」パネルで設定できる矢印、選んだ形状によっては超扱いにくい。どうにか解決したいこのイライラ。 pic.twitter.com/AdodRInHLM
2016-09-23 10:54:53 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
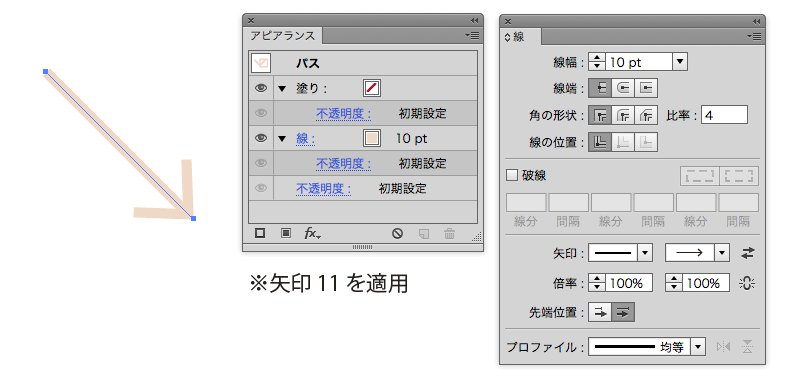
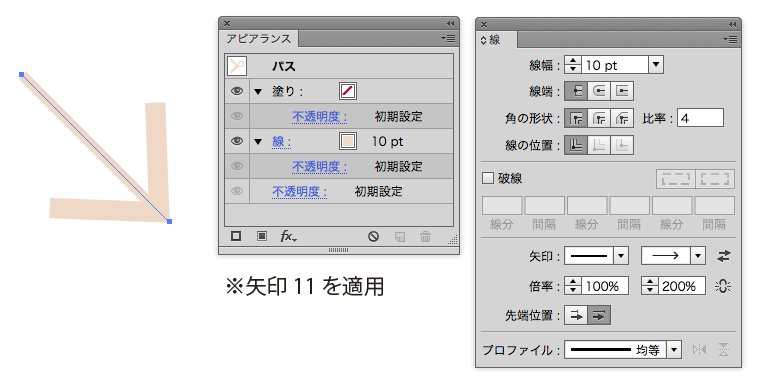
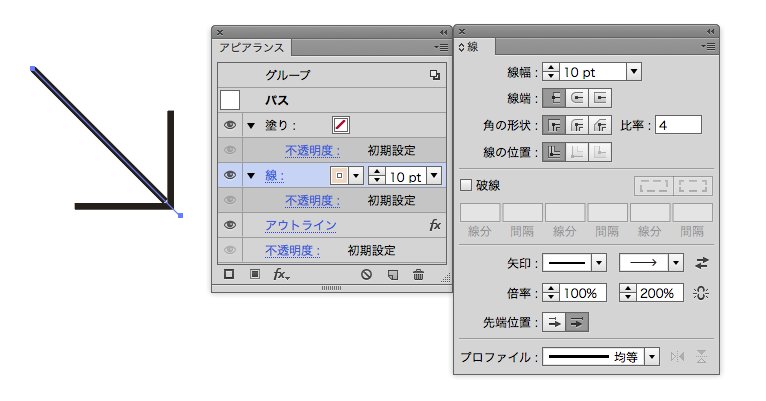
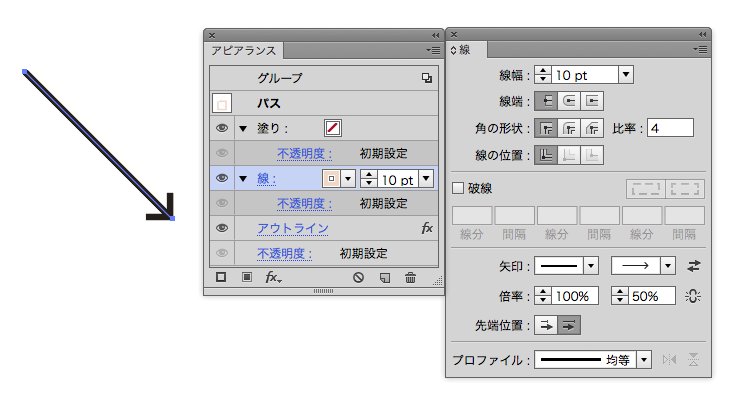
【Aiでもっとアレンジしやすい矢印-1】CS5から線パネルで矢印が設定出来るようになりました。が、矢印のデザインによっては倍率を指定すると、矢尻部分の線幅が揃わないので格好悪い仕上がりになります。線幅と矢尻の大きさのコントロールを両立させたい、というのが今回の課題。 pic.twitter.com/wXijn83cXn
2016-09-23 13:32:54 拡大
拡大
 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
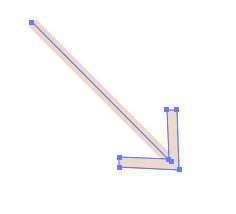
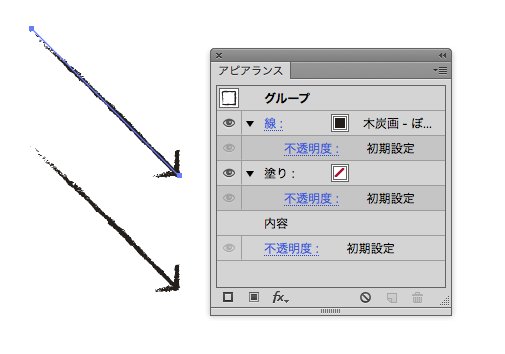
【Aiでもっと扱いやすい矢印-2】なんでこんなことになっちゃうかと言うと、デフォルトで入っている矢印の矢尻部分は「塗り」で構成されているからです。試しにアピアランス分割するとわかります。 pic.twitter.com/qLyWtYj53z
2016-09-23 13:35:00 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
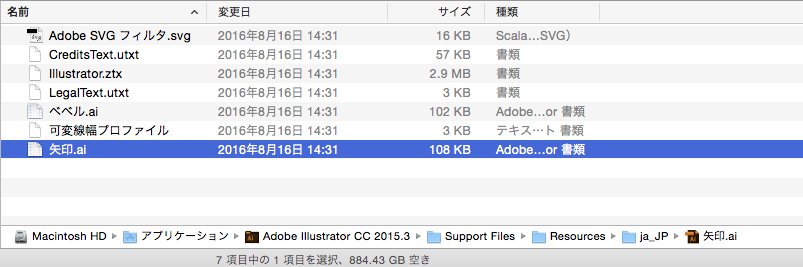
【Aiでもっと扱いやすい矢印-3】じゃあ自分でオリジナルの矢印作っちゃいましょう(helpx.adobe.com/jp/illustrator…)。Mac&CCの場合は設定ファイルは画像のとこ。これをどこかにコピーして作業します。開くと見覚えのある矢印がいっぱいシンボルとして配置されています。 pic.twitter.com/Yvi72sufvy
2016-09-23 13:37:39 拡大
拡大
 拡大
拡大
※CCとCSとで設定用のAi書類の場所が違うので注意。
CS5〜6 & Macの場合
Illustrator の起動アイコンを control を押しながらクリックし[パッケージの内容を表示]/Resources/ja-JP/矢印.ai
CC& Macの場合
Adobe Illustrator CC 2015.3/Support Files/Resources/ja_JP/矢印.ai
 hamko
@hamko1114
hamko
@hamko1114
【Aiでもっと扱いやすい矢印-4】適当な矢印のシンボルを複製して、シンボルの名称を「矢印 40」にします。シンボル編集モードに入って、矢尻部分を塗りではなく線で作りなおします。出来たら書類を保存して、プラグイン等を入れるフォルダに書類を入れてあげます。 pic.twitter.com/gzbPCVVpAw
2016-09-23 13:41:19 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
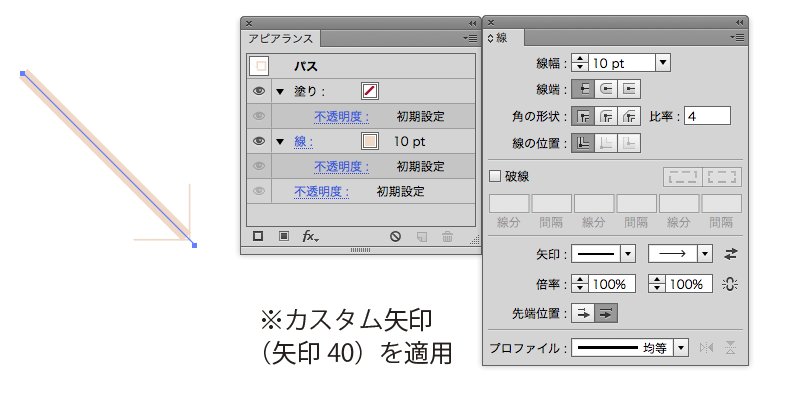
【Aiでもっと扱いやすい矢印-5】(ヘルプには書いてないけど)Illustratorを再起動します。さっき登録したオリジナルの矢印が使えるようになっていますが、単に線に適用しただけではだめです。この状態だと、線幅と矢尻の線の太さは連動してくれません。 pic.twitter.com/y1iNXVQiHh
2016-09-23 13:43:40 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
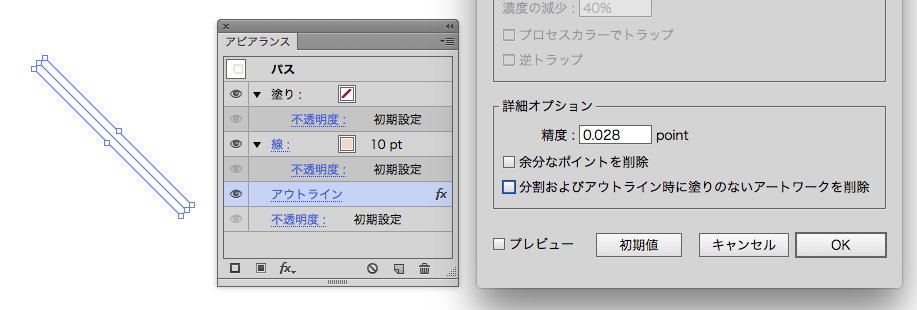
【Aiでもっと扱いやすい矢印-6】効果>パスファインダ>アウトラインを適用し、アピアランスパネルで効果の項目が一番下にくるようにします。パスファインダーオプションの「分割および〜削除」の項目はチェックを外しておきましょう。 pic.twitter.com/PiRkxrcAc5
2016-09-23 13:45:56 拡大
拡大
【注意点追記】
この時、「塗り」の項目は目玉マークをクリックして非表示にしておきましょう。
やっておかないと曲線パスに効果を適用したときに、パスが細かく分断されてしまって、うっかりブラシなんかを適用しちゃうとすごくめんどくさいことになります。
 hamko
@hamko1114
hamko
@hamko1114
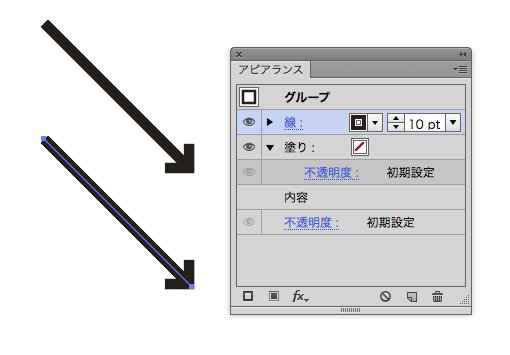
【Aiでもっと扱いやすい矢印-7】効果をかけると線が見えなくなっちゃいますが、内部的には情報残ってるので大丈夫です。このままこのパスのみでグループ化して、グループ側で線を適用すると、ちゃんと矢印になってますね。 pic.twitter.com/xPESZyB1VR
2016-09-23 13:47:12 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
【Aiでもっと扱いやすい矢印-8】ここまで出来ればほぼ完成。グループ側で適用した線の太さで矢尻も描画されるので、格好わるくなりません。 pic.twitter.com/SLaOJxUQb6
2016-09-23 13:50:35 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
【Aiでもっと扱いやすい矢印-9】矢尻の大きさを調整したい時は、アピアランスパネルの「内容」のトコをダブルクリック。内容側の線を選んでる状態で、普通の矢印と同じように倍率を設定してあげれば良いです。 pic.twitter.com/bKQZsVTp7H
2016-09-23 13:52:04 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
【Aiでもっと扱いやすい矢印-10】ちなみに、この作りだとブラシや破線の設定が矢尻部分でも有効になるので、一個作っておくといいかもなー、ってお話でした(ΦωΦ)<ハムーン おしまい! pic.twitter.com/MwA6P6s86E
2016-09-23 13:53:48 拡大
拡大
 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
これに更にフチをつけたい方とかは各自がんばってください!w 多分グループを更に入れ子にして効果かけて…みたいなことが必要そうなんですが、怖いので私はやりません(・∀・)←
2016-09-23 13:55:36カスタム矢印を利用する場合の注意点
「矢印.ai」ファイルの保存場所について
 hamko
@hamko1114
hamko
@hamko1114
カスタム矢印に興味のある方が多いようなんだけど、あのファイルをそのまま上書きするとイカンらしいので(これはヘルプでもちゃんと書いてくれてます)、上書きせずにちゃんとプラグインフォルダに書類を入れてあげてね〜〜(ΦωΦ)<ハムーン! pic.twitter.com/zZfNyDJDuf
2016-09-23 14:00:25 拡大
拡大
カスタム矢印を利用しているドキュメントの互換性について
カスタム矢印の情報自体はドキュメント単位で保持されるようですが、別環境で再編集や使い回しをする際は逆に扱いにくくなる場合も。共同作業が必要な場合は注意しましょう。
 hamko
@hamko1114
hamko
@hamko1114
カスタム矢印の設定を消した状態でカスタム矢印を使った書類を開いたけど、どうやら環境依存じゃないみたいです。ちゃんと開けました。
2016-09-23 14:23:01 kin
@knym_a
kin
@knym_a
@hamko1114 矢印はアプリケーション依存ですよー。別のバージョンや他のマシンで開くときはちょっと注意です。ameblo.jp/knym71/entry-1…
2016-09-23 14:30:33 hamko
@hamko1114
hamko
@hamko1114
というわけで、カスタム矢印使いたい方で、他の環境で書類を開く可能性がある場合はやっぱり注意が要るようです。不安な場合はアートブラシ等で解決するほうが安全かしらねぇ(´・ω・`)
2016-09-23 14:34:23カスタム矢印についてもっと詳しく知りたい方はkinさんの記事をどうぞ。共同作業時の注意点についても言及されています。
 hamko
@hamko1114
hamko
@hamko1114
既にkinさんの神がかった記事があった件。ナイスやじるし(ΦωΦ)<ハムーン!/矢印のカスタマイズ|3倍早くなるためのDTP講座 ameblo.jp/knym71/entry-1…
2016-09-23 14:31:58